
Εκτός από τις λέξεις κλειδιά το mobile friendly, τα backlinks και το safe browsing η Google μας ενημερώνει οτι θα δίνει ιδαίτερη προσοχή στην εμπειρία του χρήστη απο την ιστοσελίδα που επισκέπτεται, για αυτό το λόγο ετοίμασε και θα θέσει σε λειτουργία τον προσεχή Μάιο του 2021 ένα νέο τρόπο μέτρησης και παράγοντα κατάταξης που ονόμασε Core Web Vital.

Core Web Vitals (image)
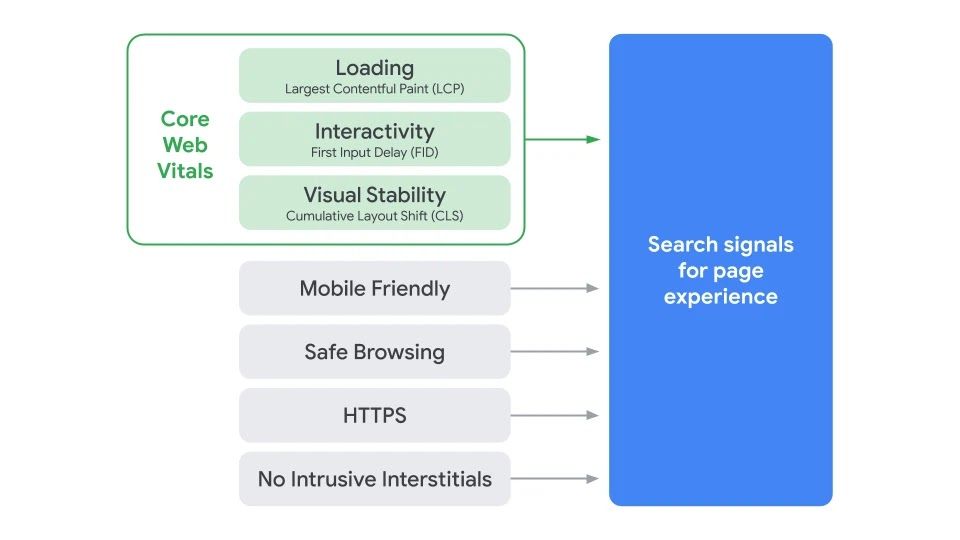
Τα Core Web Vitals είναι μετρήσεις που γίνονται στην ιστοσελίδα σας και αφορούν την ταχύτητα φόρτωσης, την απόκριση και την οπτική σταθερότητα της σελίδας που επισκέπτεται ο κάθε χρήστης.
Θα μπορούσαν το Core Web Vitals να επηρεάσουν την κατάταξη μιας ιστοσελίδας
Ο σκοπός των Core Web Vitals είναι να προσδιορίσουν τον τύπο εμπειρίας που έχουν οι επισκέπτες όταν επισκέπτονται την σελίδα/ες του ιστότοπου σας.
Με απλά λόγια η Google θα καθορίσει αν η σελίδα σας φορτώνει αρκετά γρήγορα, είναι αποκρίσιμη και δεν υπάρχουν απροσδόκητες αλλαγές μορφοποίησης αν όχι πιθανόν να υπάρξει ποινή κατάταξης και ένας άλλος ιστότοπος που έχει καλύτερο score να βρεθεί σε καλύτερη θέση απο τον δικό σας στα αποτελέσματα της Google.
Ποιες είναι οι μετρήσεις που κάνουν τα Core Web Vitals
Οι μετρήσεις των Core Web Vitals βασίζονται σε τρεις δείκτες LCP - FID - CLS
Φόρτωση: Largest Contentful Paint (LCP)
Το LCP αναφέρεται στην ταχύτητα φόρτωσης της σελίδας σας, πρόκειται για την αντιληπτή ταχύτητα φόρτωσης, που σημαίνει:
Πόσος χρόνος χρειάζεται για να αρχίσει η ιστοσελίδα σας να εμφανίζει στοιχεία που είναι σημαντικά για τον χρήστη;
Αυτό διαφέρει αυτό από την ταχύτητα φόρτωσης σελίδων που γνωρίζαμε μέχρι τώρα;
Για παράδειγμα, η κοινή πρακτική αυτή τη στιγμή είναι να διατηρείτε τις πιο σημαντικές πληροφορίες και το περιεχόμενο στο επάνω μέρος της σελίδας, σωστά; αυτό σύμφωνα με την Google δεν είναι χρήσιμο σε κανέναν, π.χ. αν χρειαστούν έξι δευτερόλεπτα για να φορτωθούν όλα τα ενδιαφέροντα στο πάνω μέρος της σελίδας.
Αυτό το συναντάμε αρκετές φορές όταν οι ιστότοποι έχουν μεγάλες εικόνες ή βίντεο στο επάνω μέρος, αυτό έχει σαν αποτέλεσμα το πάνω μέρος που είναι ορατό στον χρήστη να εμφανίζεται τελευταίο και ο επισκέπτης να βλέπει ένα λευκό κενό στο πάνω μέρος της σελίδας.
Το σημείο αναφοράς για το Google σε αυτή τη μέτρηση είναι τα 2,5 δευτερόλεπτα, αυτό σημαίνει ότι ο ιστότοπός σας θα πρέπει να εμφανίζει το άμεσα ορατό πάνω μέρος της σελίδας σε 2,5 δευτερόλεπτα ή και λιγότερο.
Διαδραστικότητα: First Input Delay (FID)
Αυτή η μέτρηση έχει να κάνει με το χρόνο απόκρισης της ιστοσελίδας μετά από ένα αίτημα του επισκέπτη, ίσως σας ακούγεται λίγο περίπλοκο οπότε ας το αναλύσουμε.
Ας υποθέσουμε ότι συμπληρώνετε μια φόρμα σε έναν ιστότοπο για να ζητήσετε περισσότερες πληροφορίες σχετικά με ένα προϊόν, συμπληρώνετε τη φόρμα και κάντε κλικ στην υποβολή. Πόσος είναι ο χρόνος που χρειάζεται για να ξεκινήσει η επεξεργασία του αιτήματος από τον ιστότοπο και να μας απαντήσει ότι η φόρμα στάλθηκε επιτυχώς; αυτή είναι η μέτρηση FID
Σε αυτό το παράγοντα η Google θεωρεί οτι ένας καλός χρόνος είναι κάτω απο 100 milliseconds, μέχρι τα 300 milliseconds επιδέχεται βελτίωσης και πάνω απο το 300 milliseconds το θεωρεί κακό.
Οπτική σταθερότητα: Cumulative Layout Shift (CLS)
Αυτός ο παράγοντας αναφέρεται στη στη συχνότητα απροσδόκητων αλλαγών διάταξης και στη συνολική οπτική σταθερότητα της ιστοσελίδας.
Αυτό είναι απλό και σας έχω ένα παράδειγμα.
Βρίσκεστε σε μια ιστοσελίδα και καθώς κάνετε scroll είδατε ένα ενδιαφέρον σύνδεσμο , πάτε να κάνετε κλικ σε αυτό, και ξαφνικά ανοίγει ένα banner για να γραφτείτε στο newsletter, και καταλήγετε να κάνετε κλικ σε αυτό, πρέπει να επιστρέψετε και να βρείτε αυτό που ψάχνατε ξανά και να κάνετε κλικ στον σωστό σύνδεσμο.
Εναλλακτικά, υπάρχουν και περιπτώσεις που διαβάζετε μια παράγραφο και διαφημίσεις ή και βίντεο συνεχίζουν να φορτώνουν καθώς διαβάζετε, γεγονός που μετατοπίζει την παράγραφο προς τα κάτω στη σελίδα, οπότε πρέπει να συνεχίσετε να κάνετε κύλιση για να την διαβάσετε.
Αυτά είναι σημάδια κακής εμπειρίας στη σελίδα και η Google τα λαμβάνει υπόψη, καθώς προσπαθεί να παρέχει την καλύτερη εμπειρία στους επισκέπτες.
Εδώ ο στόχος είναι να υπάρχει ένα σκορ όσο το δυνατόν πιο κοντά στο μηδέν, οπότε όσο λιγότερο ενοχλητικά αλλάζει η σελίδα τόσο το καλύτερο.
Πως θα πάρετε μετρήσεις των Core Web Vitals για την ιστοσελίδα σας
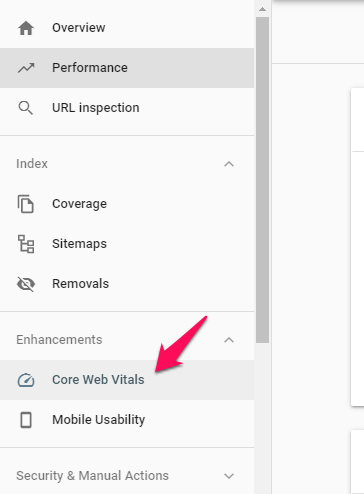
Μετρήσεις των Core Web Vitals για την ιστοσελίδα σας θα βρείτε στο Google Search Console ωστόσο αν δεν εμφανίζονται ακόμα οι μετρήσεις μπορείτε μεσα απο τον Google Tag Manager ακολουθώντας τις οδηγίες που θα βρείτε παρακάτω να δημιουργήσετε τα Tag που απαιτούνται για να στείλετε τις μετρήσεις των Core Web Vitals στο Google Analytics 4.

Core Web Vitals (image)
Αν θέλουμε να πάρουμε μετρήσεις των Core Web Vitals για την ιστοσελίδα μας χρειάζετε να:
- Χρησιμοποιήσουμε τον Google Tag Manager
- Να έχουμε συνδεδεμένη την ιστοσελίδα μας με το Google Analytics 4
- Να δημιουργήσουμε όλα τα Tag, Triggers, Variables και κάποια Custom HTML Tags
Αν δεν χρησιμοποιείτε τον Google Tag Manager στο παρακάτω λινκ θα βρείτε αναλυτικές οδηγίες πως να το κάνετε Τι είναι ο Google Tag Manager.
Υπάρχουν αρκετά άρθρα που μας δείχνουν διάφορες τεχνικές για την καταγραφή των Core Web Vitals, σε αυτό το άρθρο θα σας δείξω πως θα το κάνετε χρησιμοποιώντας ένα custom template και πώς θα στείλουμε τα δεδομένα στο Google Analytics 4, ώστε να τα επεξεργαστούμε και να πάρουμε τα αποτελέσματα που θέλουμε.
Τι θα χρειαστείτε ?
- Το custom template που ανέφερα παραπάνω
- Ένα event trigger, δύο Tag και έξι custom variables
Παρακάτω εξηγώ αναλυτικά τον τρόπο χρήσης αλλά για να το κάνω λίγο πιο εύκολο έφτιαξα ένα αρχείο για να κατεβάσετε και να κάνετε import ότι χρειάζεστε, οπότε αφού κατεβάσετε το συμπιεσμένο αρχείο θα βρείτε μέσα ένα .json αρχείo που θα χρειαστείτε στα παρακάτω βήματα.
Το αρχείο που θα χρειαστείτε βρίσκετε σε αυτό το λινκ
Εγκατάσταση custom template, variables, tag, trigger
Το αρχείο CoreWebVital_template.json περιέχει οτι χρειάζεστε, για να το εγκαταστήσετε στο Workspace του Google Tag Manager που θέλετε.
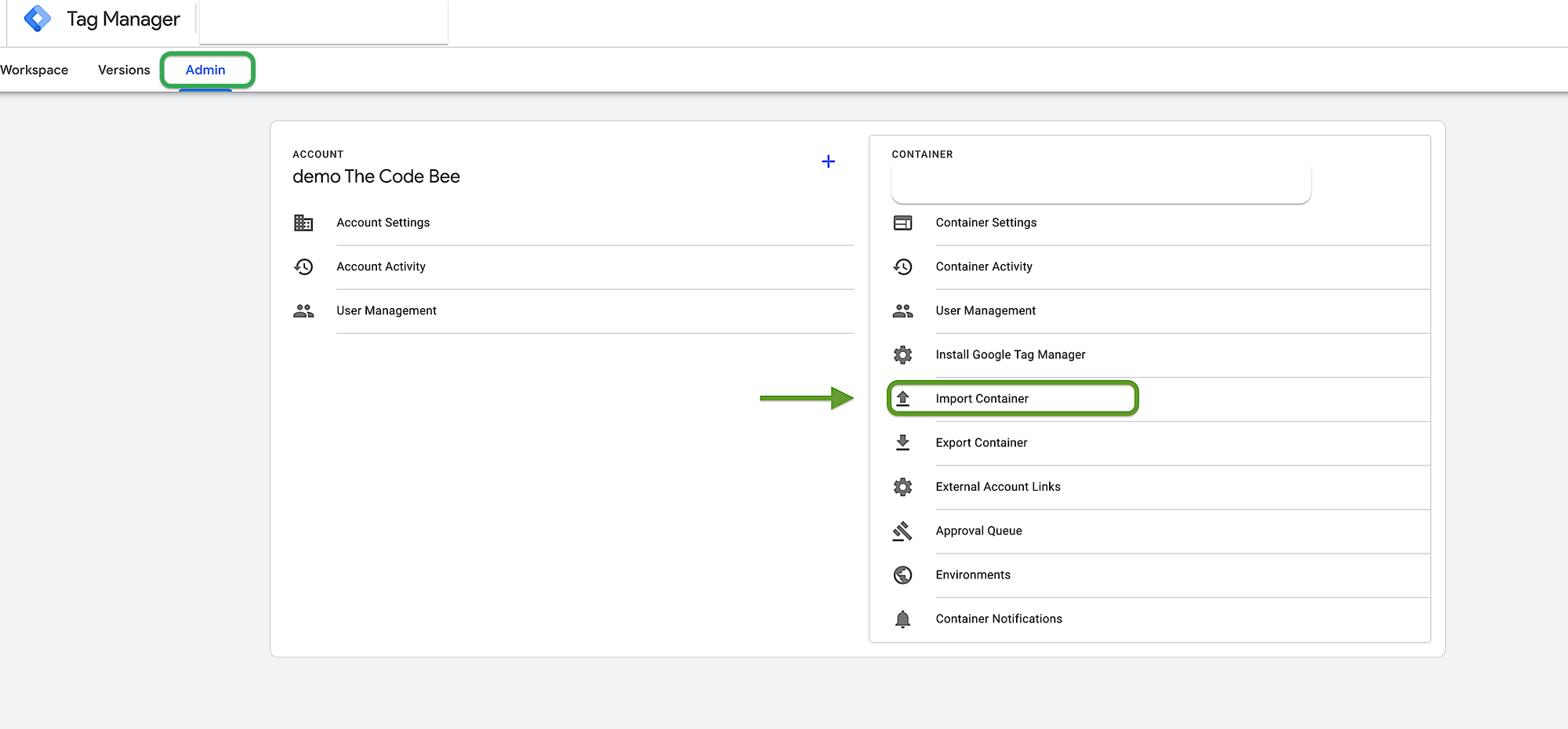
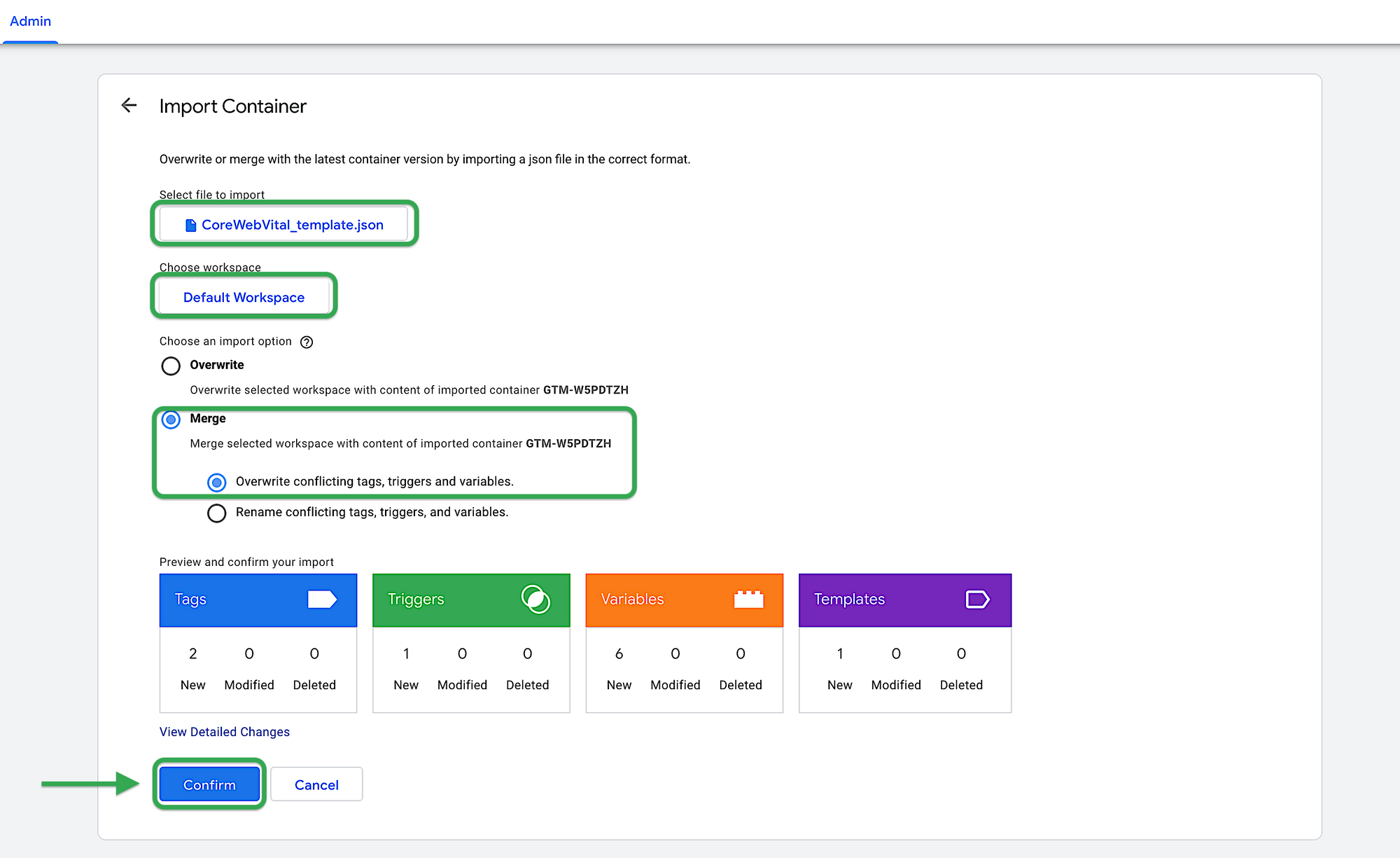
Για να το εγκαταστήσουμε εφόσον βρισκόμαστε στο Workspace - Container που θέλουμε να γίνει η εγκατάσταση επιλέγουμε Admin στο πάνω μέρος της οθόνης στη συνέχεια Import Container, στη καρτέλλα που θα ανοίξει επιλέξτε το αρχείο CoreWebVital_template.json που έχετε κατεβάσει και το Workspace σας (συνήθως προεπιλεγμένο), Στη συνέχεια, επιλέξτε Merge ως επιλογή εισαγωγής και Overwrite conflicting tags, triggers and variables ως δευτερεύουσα επιλογή, βεβαιωθήτε ότι έχετε πειλέξει σωστά πριν προχωρήσετε.

Core Web Vitals Install (image)
Η οθόνη εισαγωγής σας δείχνει προεπισκόπηση όλων των αλλαγών που θα πραγματοποιήσει η εισαγωγή στο Workspace σας, κάvτε κλικ στο Επιβεβαίωση, μετά απο αυτό το βήμα όλες οι αλλαγές θα ενσωματωθούν ως προσχέδιο, ώστε να έχετε την ευκαιρία να ελέγξετε και να προσαρμόσετε τα πάντα πριν από την οριστικοποίηση.

Core Web Vitals Install (image)
Το επόμενο βήμα είναι να τσεκάρουμε αν όλα έγιναν σωστά.
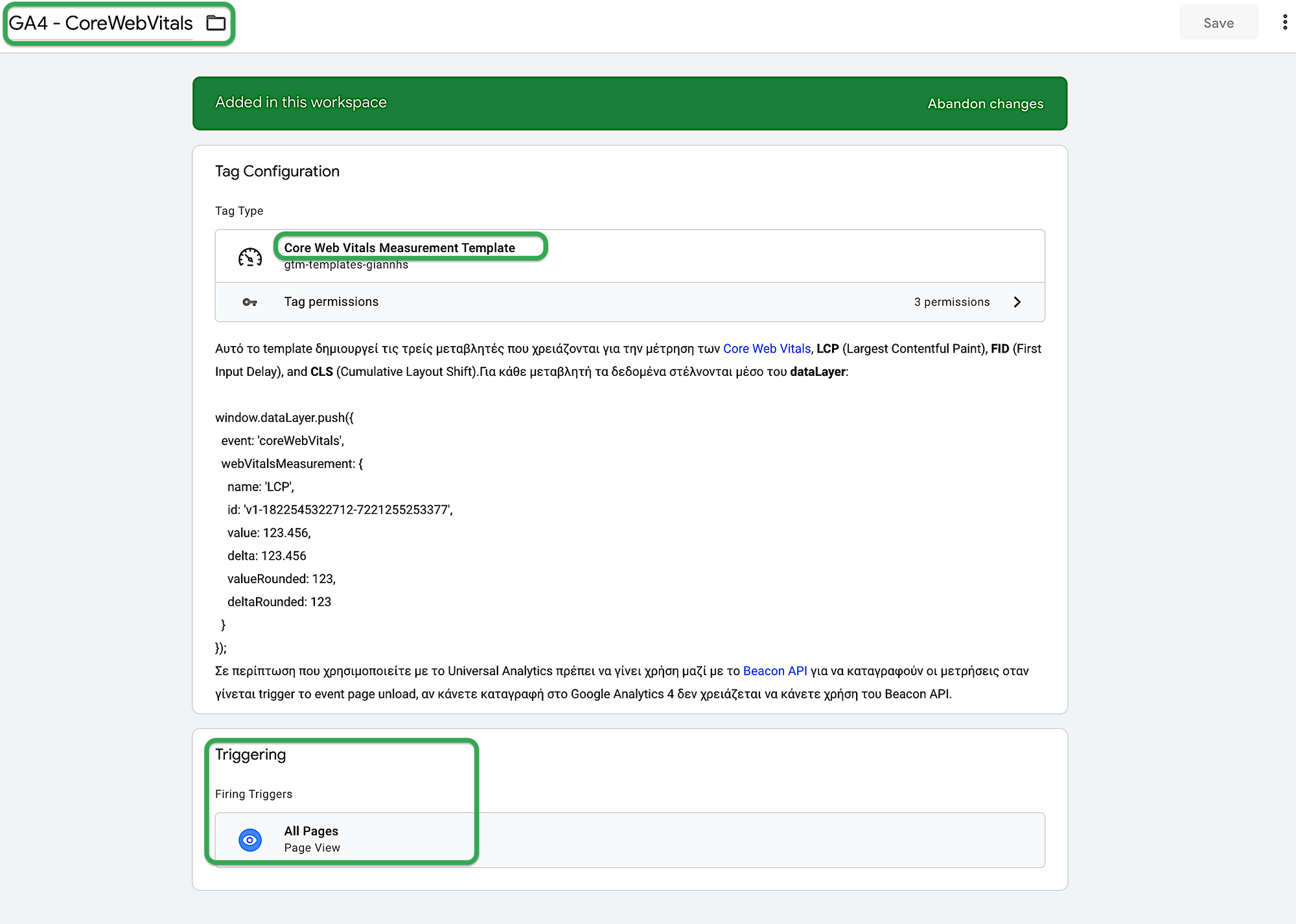
Βρισκόμαστε στο διαχειριστικό περιβάλλον του Google Tag Manager και επιλέγουμε Tags πιθανόν να έχουμε διάφορα Tags αν χρησιμοποιούμε τον Google Tag Manager αυτό που ψάχνουμε είναι το Tag με όνομα ‘GA4 - CoreWebVitals’ εφόσον το εντοπίσουμε πατάμε επάνω του για να ανοίξει αυτό που θέλουμε εδώ είναι να ελένξουμε αν είναι πανομοιότυπο όπως η εικόνα που ακολουθεί.

Core Web Vitals Install (image)
Όπως φαίνεται και στην εικόνα στο Triggering - Firing Triggers είναι επιλεγμένο να λειτουργεί σε όλες τις σελίδες αν θέλουμε μπορούμε να ορίσουμε να λειτουργεί σε συγκεκριμένες αλλάζοντας τις ρυθμίσεις του trigger, στο πάνω μέρος βλέπουμε ένα preview του custom template ‘Core Web Vitals Measurement Template’ αν όλα είναι σωστά κλείνουμε το Tag και προχωράμε στο επόμενο βήμα που είναι ο έλεγχος του trigger.
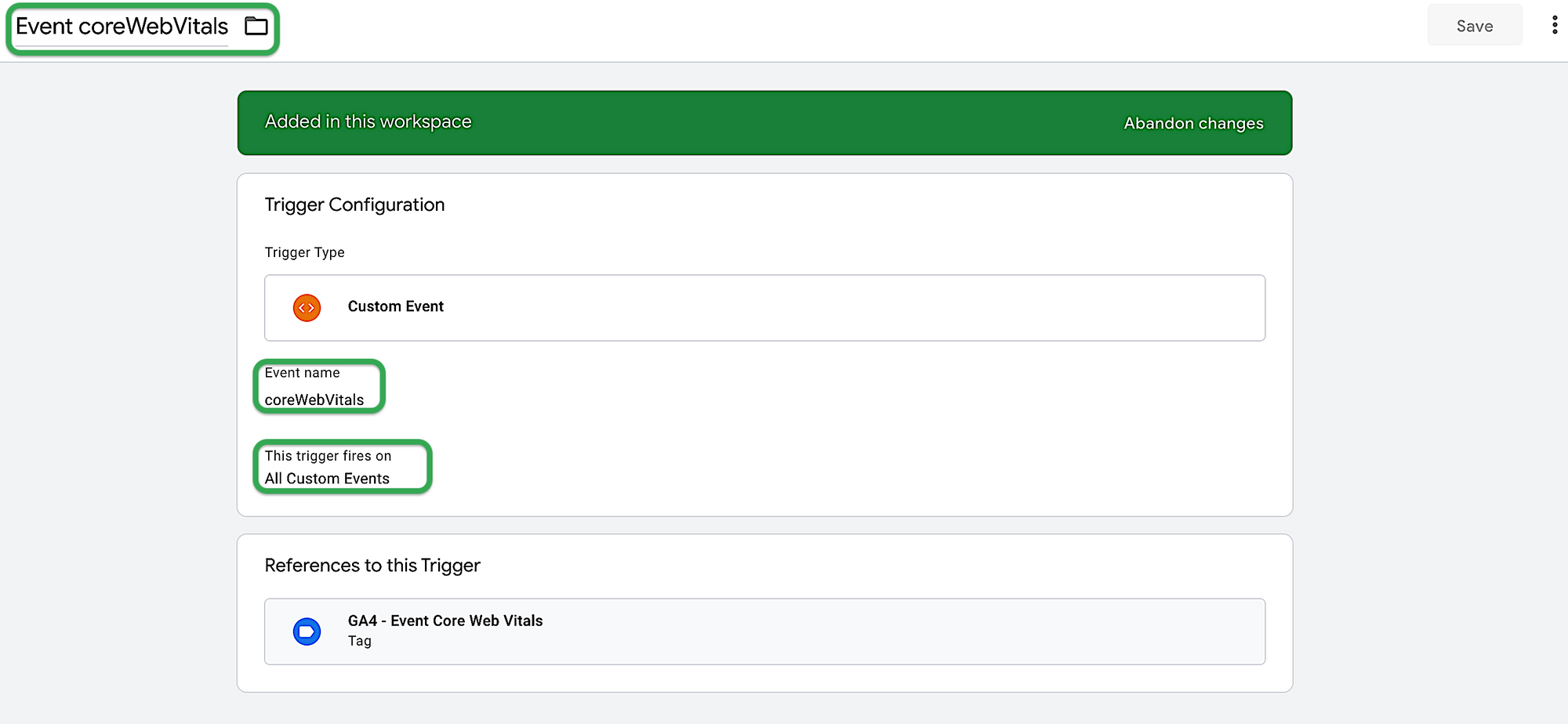
Στην βασική οθόνη του Google Tag Manager επιλέγουμε Triggers και ψάχνουμε για το trigger με όνομα ‘Event coreWebVitals’ πατάμε για να ανοίξει και τσεκάρουμε να είναι ίδιο με την παρακάτω εικόνα.

Core Web Vitals Install (image)
Αυτό που θέλουμε εδώ είναι το event name να είναι ‘coreWebVitals’ και στο This trigger fires on να είναι τσεκαρισμένο το All Custom events εφόσον είναι όλα σωστά κλείνουμε το παράθυρο.
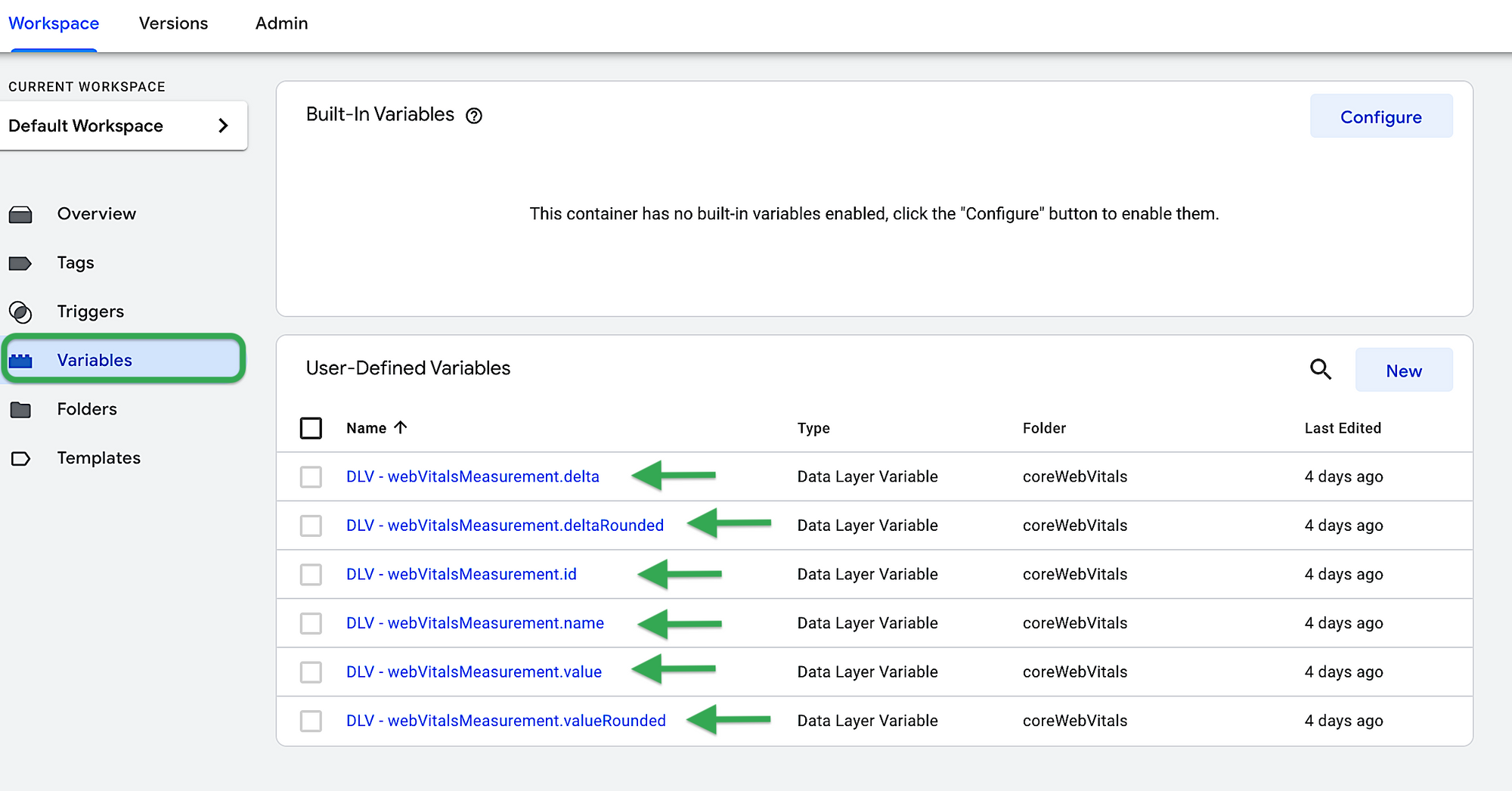
Το επόμενο βήμα είναι να τσεκάρουμε αν όλα τα Data Layer Variable είναι σωστά, αυτό το κάνουμε πηγαίνοντας στο Variables και κατόπιν στο User-Defined Variables ψάχνουμε για τις 6 μεταβλητές όπως είναι στην εικόνα.

Core Web Vitals Install (image)
Ακολουθεί πίνακας με τις μεταβλητές
| Variable name | Data Layer Variable Name |
|---|---|
| DLV - webVitalsMeasurement.name | webVitalsMeasurement.name |
| DLV - webVitalsMeasurement.id | webVitalsMeasurement.id |
| DLV - webVitalsMeasurement.value | webVitalsMeasurement.value |
| DLV - webVitalsMeasurement.delta | webVitalsMeasurement.delta |
| DLV - webVitalsMeasurement.valueRounded | webVitalsMeasurement.valueRounded |
| DLV - webVitalsMeasurement.deltaRounded | webVitalsMeasurement.deltaRounded |
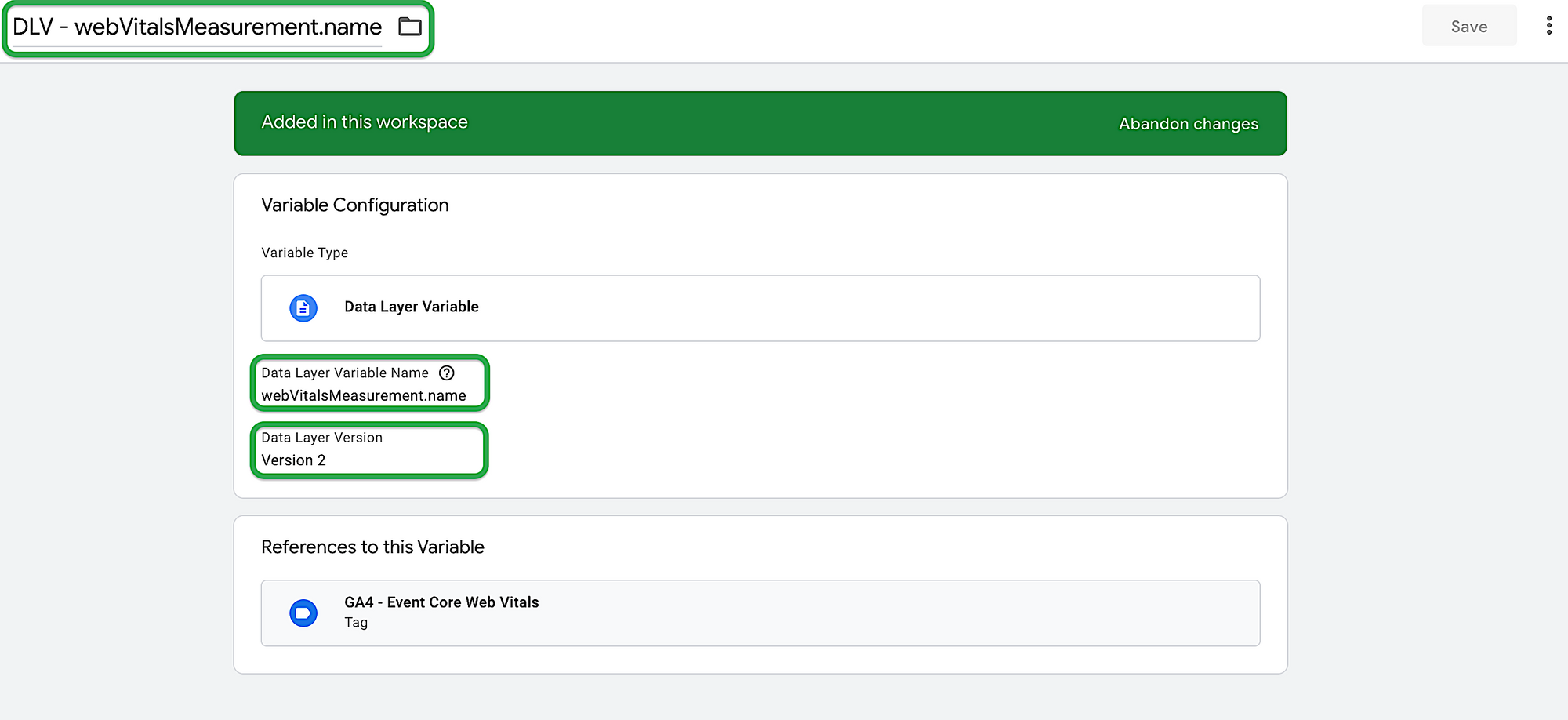
Αν ανοίξουμε μια από τις έξι μεταβλητές θα δούμε πως φαίνεται όπως την παρακάτω εικόνα.

Core Web Vitals Install (image)
Αν υπάρχουν και οι έξι μεταβλητές δεν χρειάζετε να κάνουμε κάτι άλλο και προχωράμε στο επόμενο βήμα που είναι να τσεκάρουμε το Tag που στέλνει τα δεδομένα που θέλουμε στο Google Analytics 4.
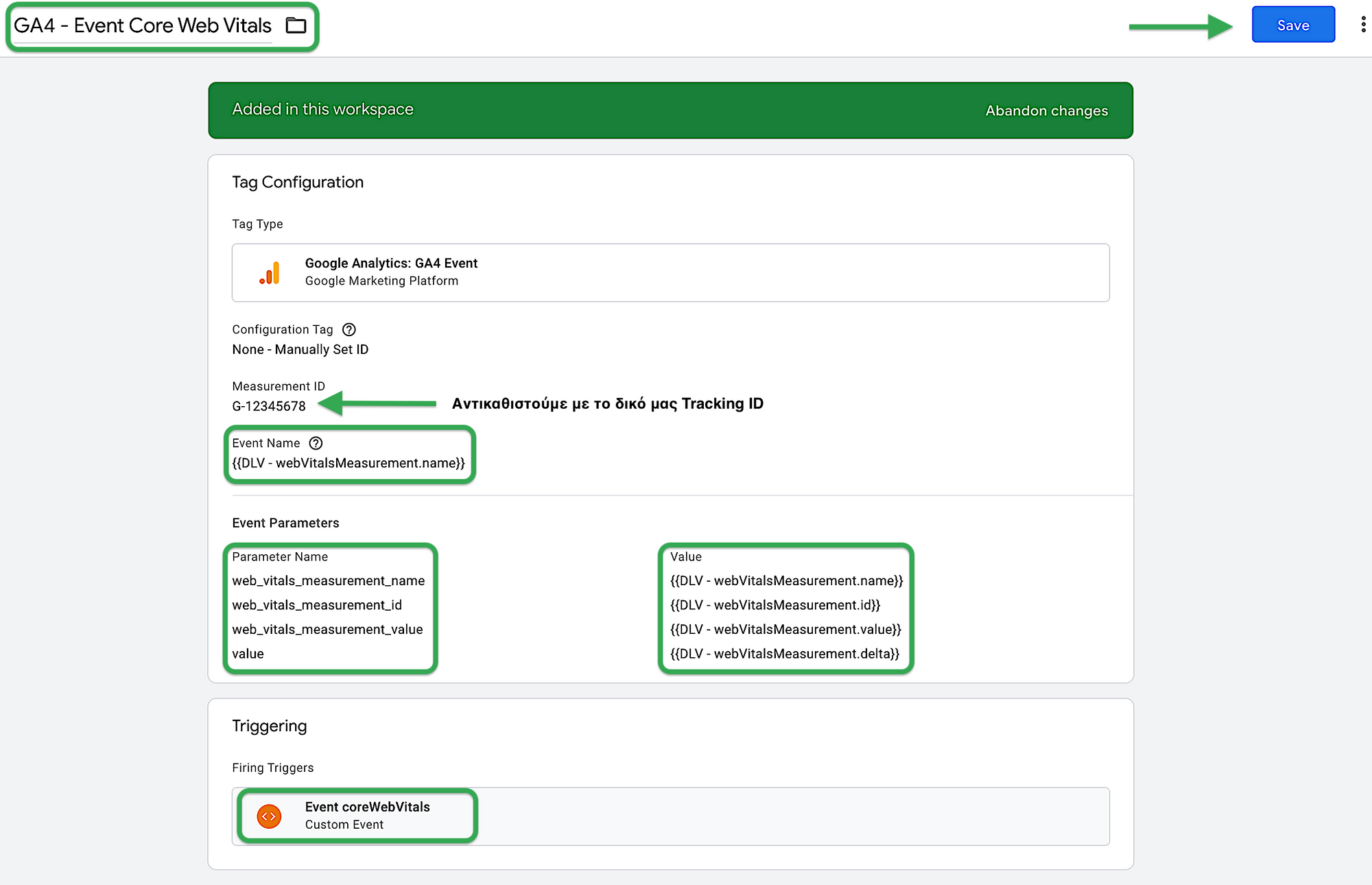
Για να το κάνουμε αυτό πάμε στα Tags και βρίσκουμε το tag ‘GA4 - Event Core Web Vitals’ ανοίγουμε και πρέπει να είναι όπως την παρακάτω εικόνα

Core Web Vitals Install (image)
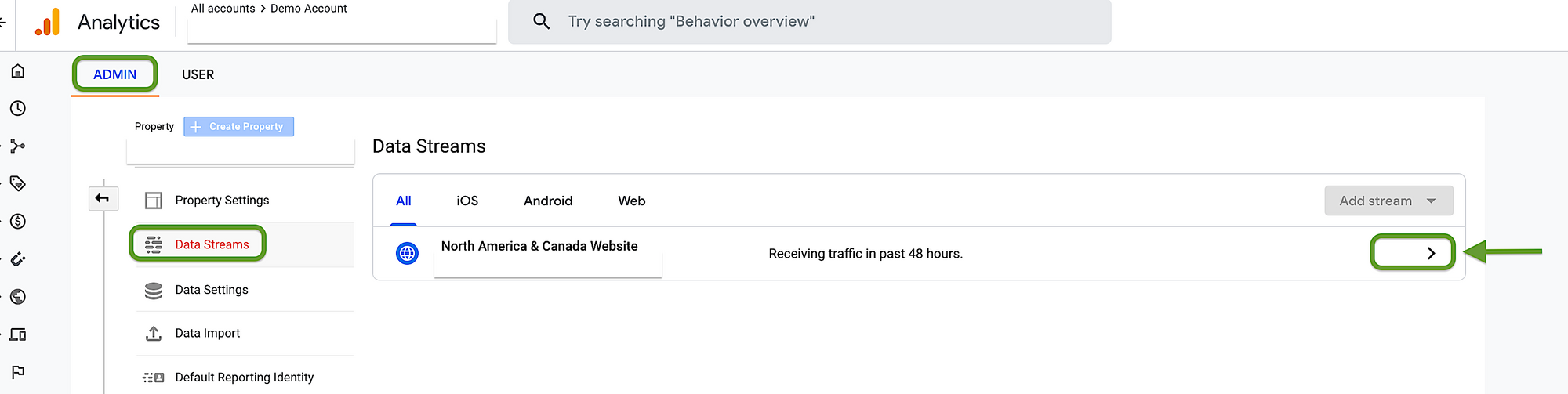
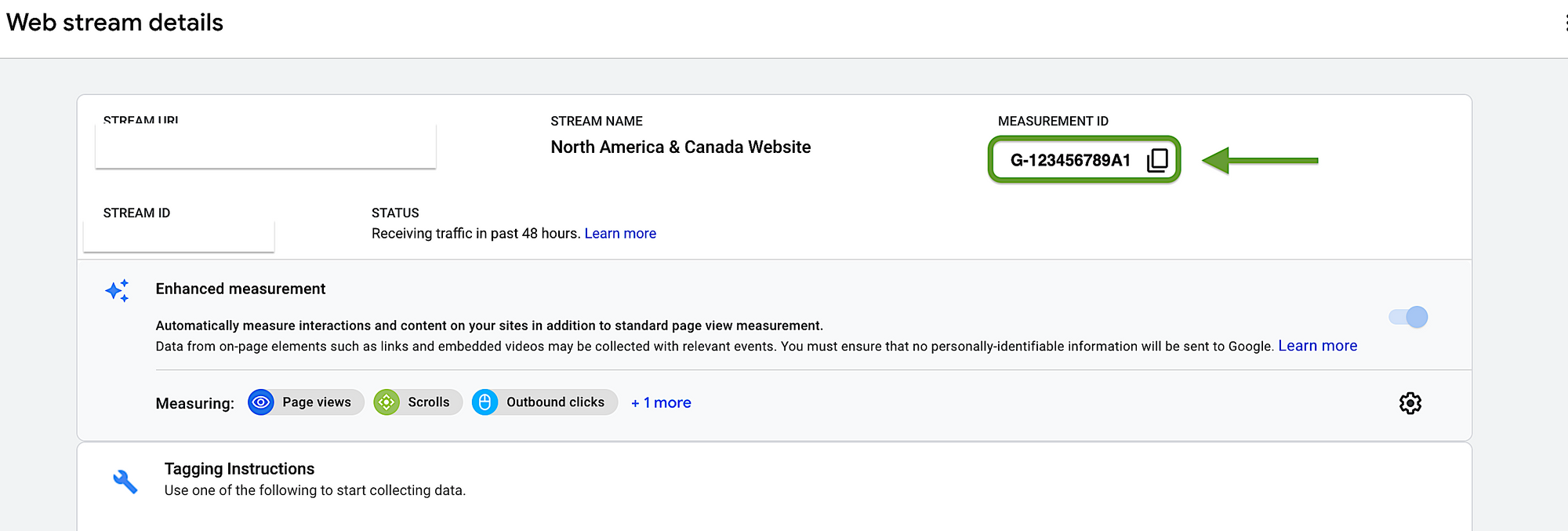
εδώ πρέπει να κάνουμε μια μικρή αλλαγή στο Tag για να δουλέψει για το λογαριασμό μας, αυτή η αλλαγή αφορά στο να προσθέσουμε το Tracking ID του Google Analytics 4 της ιστοσελίδας μας στο πεδίο Measurement ID, αντιγράφουμε απο το Admin περιβάλλον Data Streams το Measurement ID όπως φαίνεται στην εικόνα και το κάνουμε επικόλληση στο πεδίο Measurement ID του Tag, πατάμε Save και είμαστε έτοιμοι.

Core Web Vitals Install (image)

Core Web Vitals Install (image)
Προεπισκόπηση και έλεγχος λειτουργίας
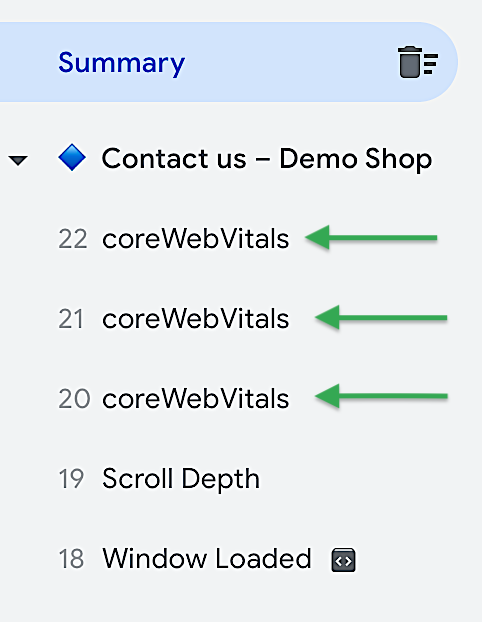
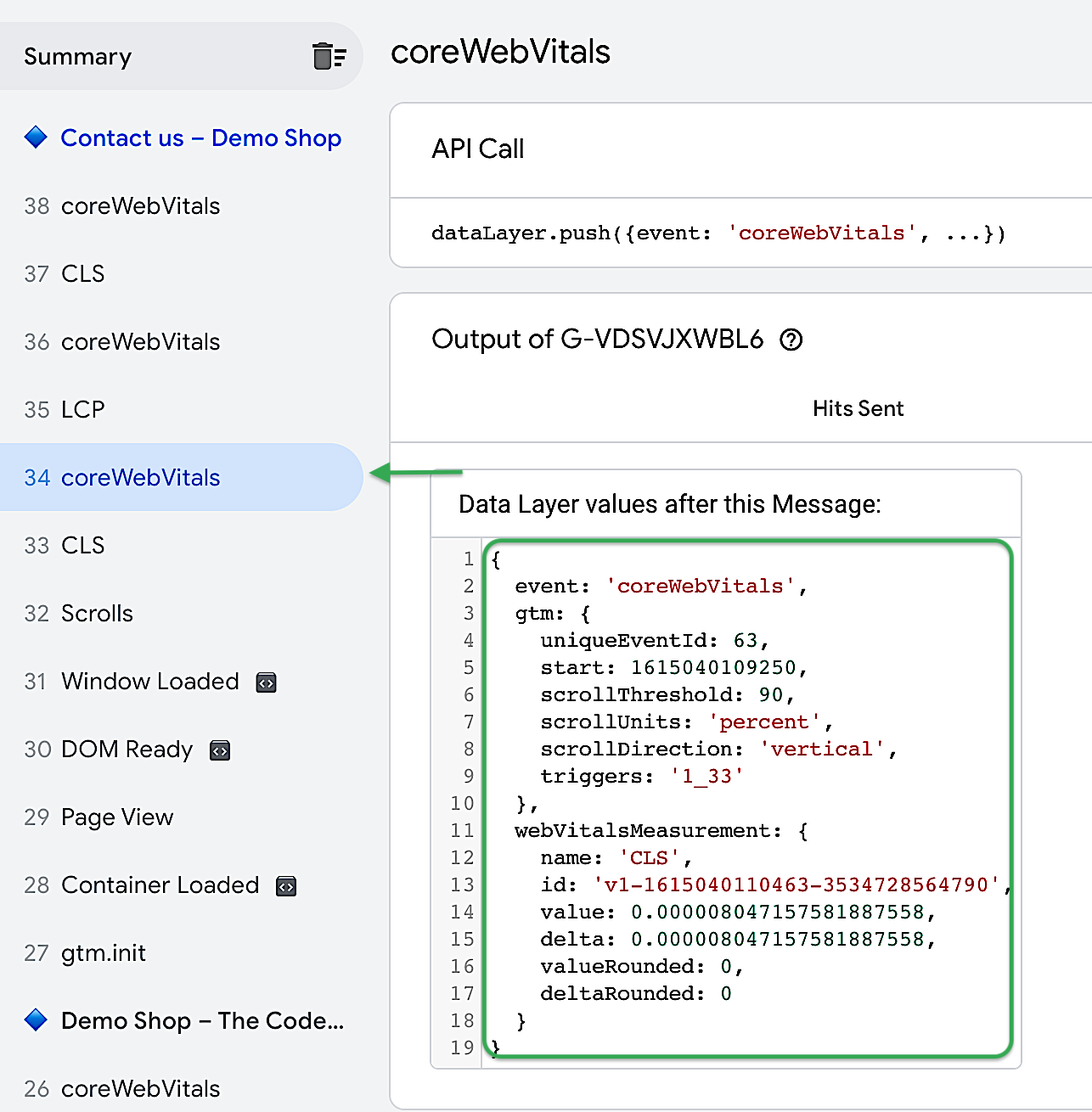
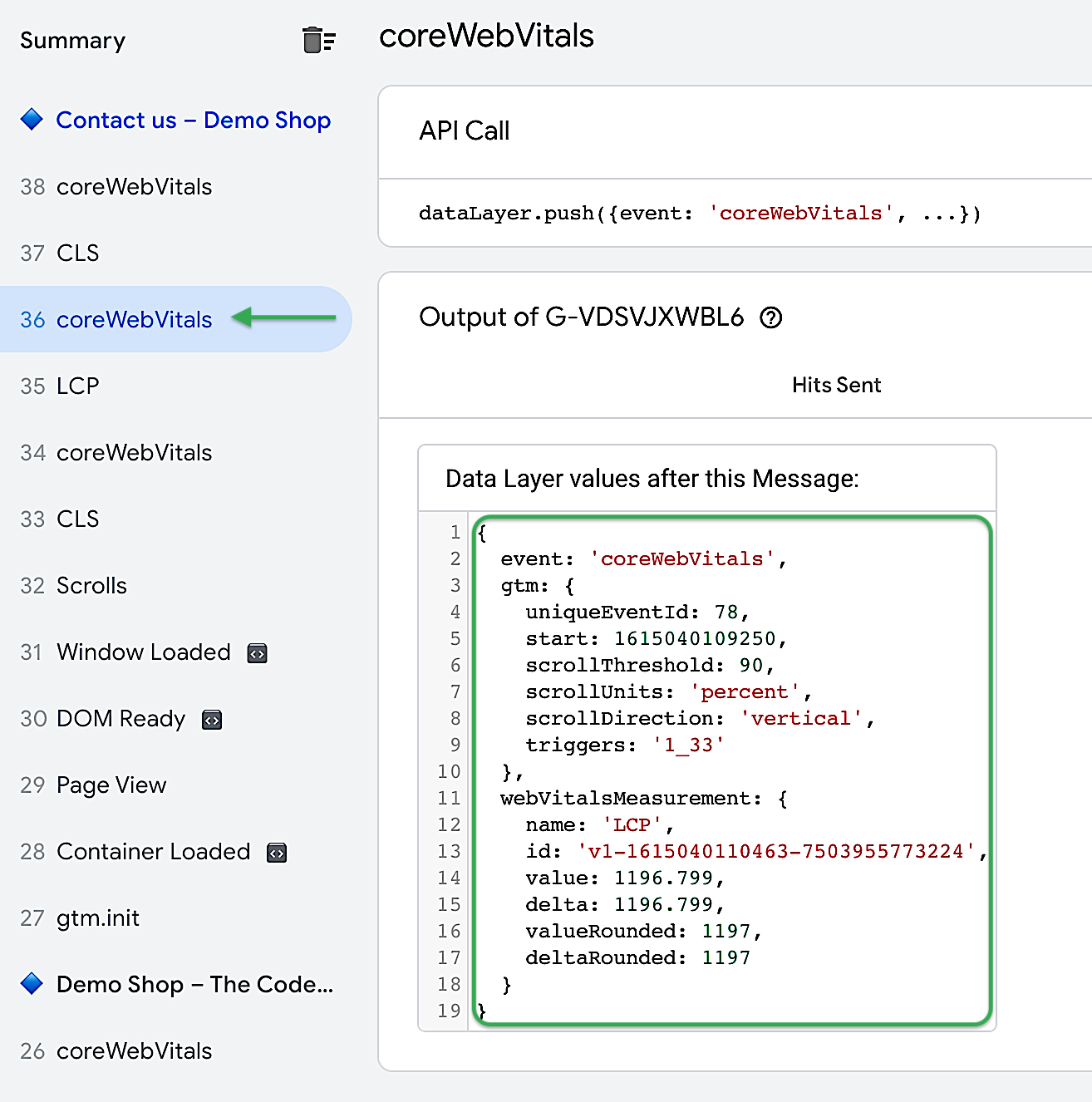
Ένα από τα καλά του Google Tag Manager είναι οτι μπορούμε να δούμε όλες τις αλλαγές που κάναμε πριν τις οριστικοποιήσουμε, για να το κάνουμε αυτό απο το διαχειριστικό επιλέγουμε Preview και στην νέα οθόνη που άνοιξε συμπληρώνουμε το url της σελίδας μας και πατάμε Start όπου μας ανοίγει μια νέα σελίδα και αρχίζουμε την περιήγηση εφόσον κάνουμε scroll και μείνουμε λίγο στην σελίδα που είμαστε επιστρέφουμε στο παράθυρο του Tag Assistant και βλέπουμε τα events των CoreWebVitals να εμφανίζονται όπως στην παρακάτω εικόνα.

Core Web Vitals Install (image)

Core Web Vitals Install (image)

Core Web Vitals Install (image)
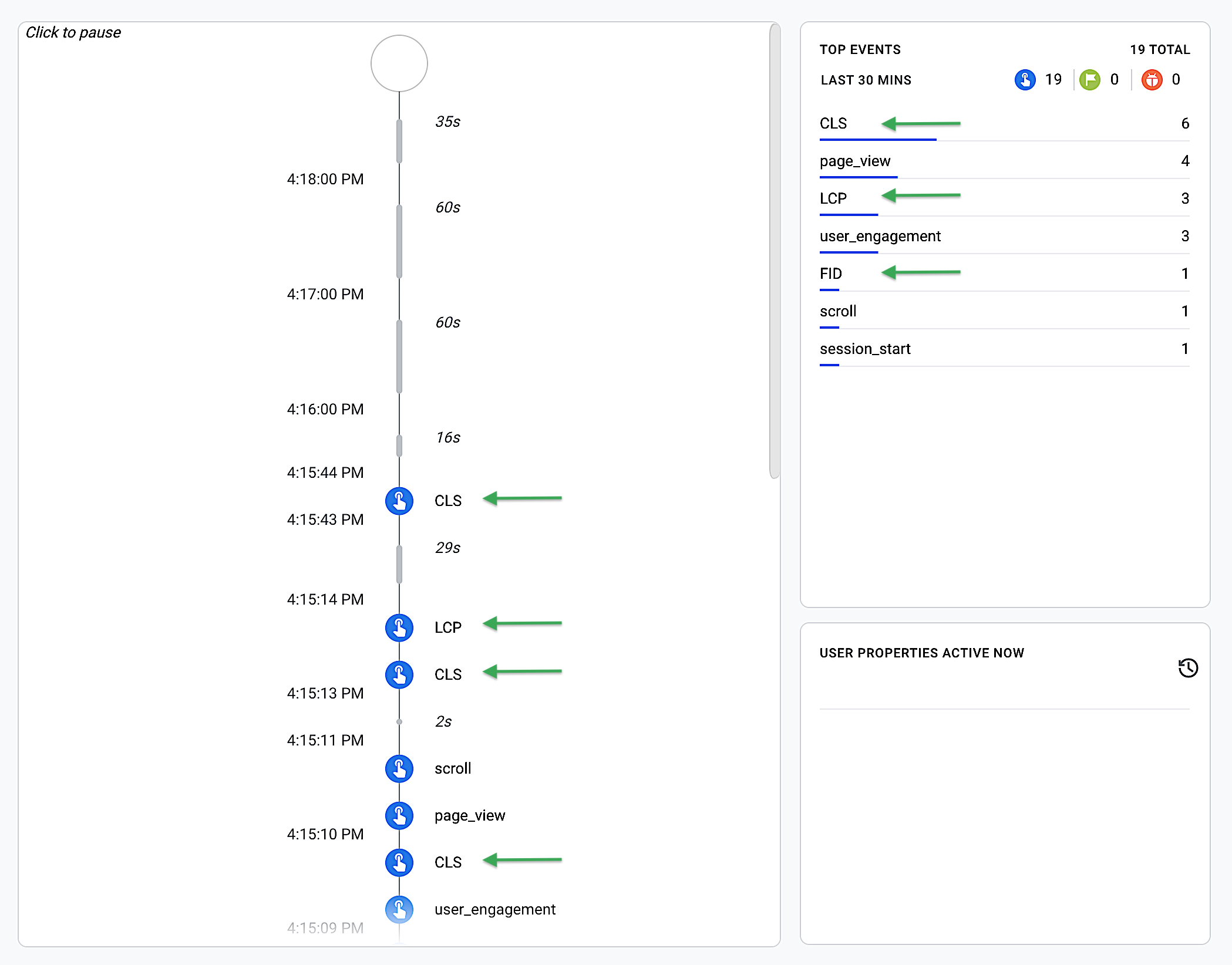
Αν πάμε στο περιβάλλον του Google Analytics 4 και επιλέξουμε το DebugView κάτω αριστερά μπορούμε και εδώ να έχουμε εικόνα πως καταγράφονται τα Core Web Vitals events.

Core Web Vitals preview (image)
Εφόσον γίνεται η καταγραφή κλείνουμε το preview mode και οριστικοποιούμε τις αλλαγές επιλέγοντας Submit στο περιβάλλον διαχείρισης του Google Tag Manager.
Τώρα όλα τα δεδομένα των Core Web Vitals καταγράφονται και τα αποτελέσματα βρίσκονται στο λογαριασμό μας Google Analytics 4.
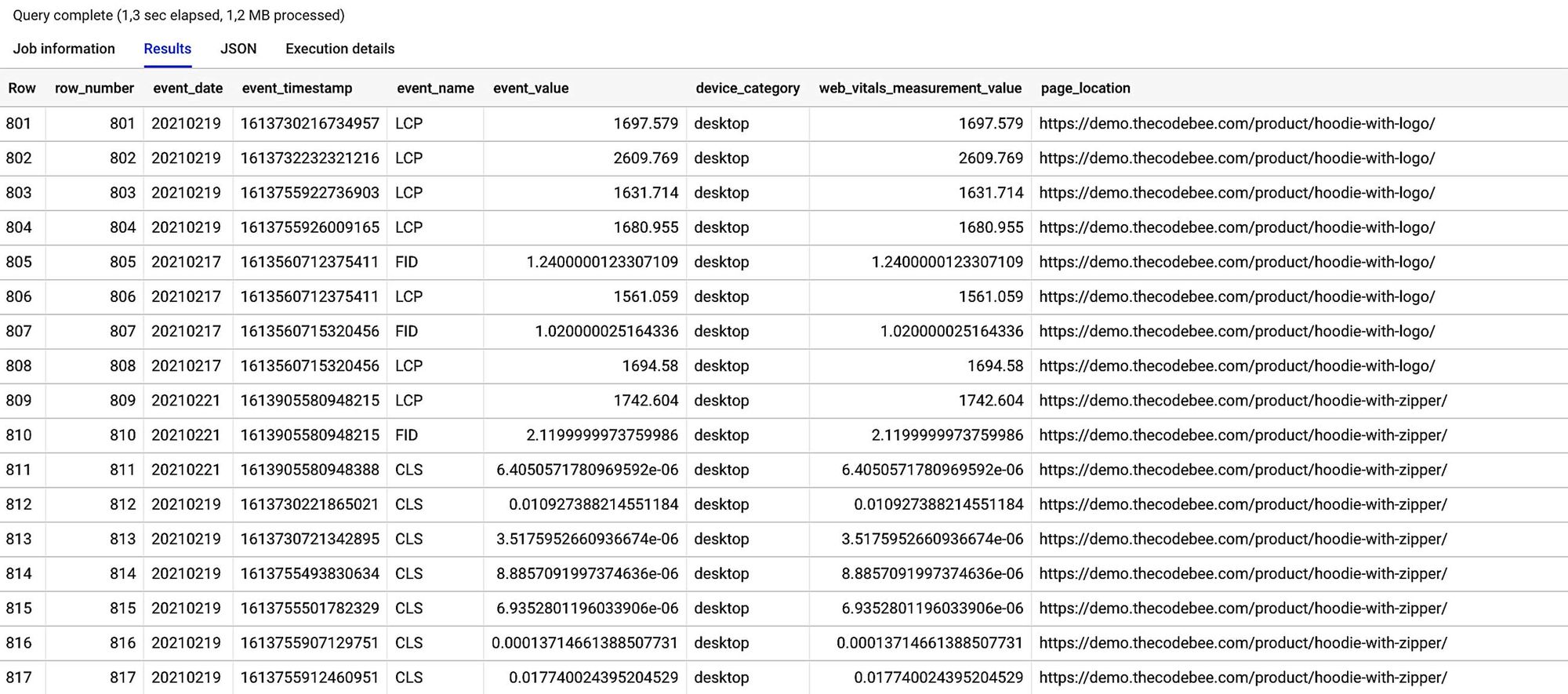
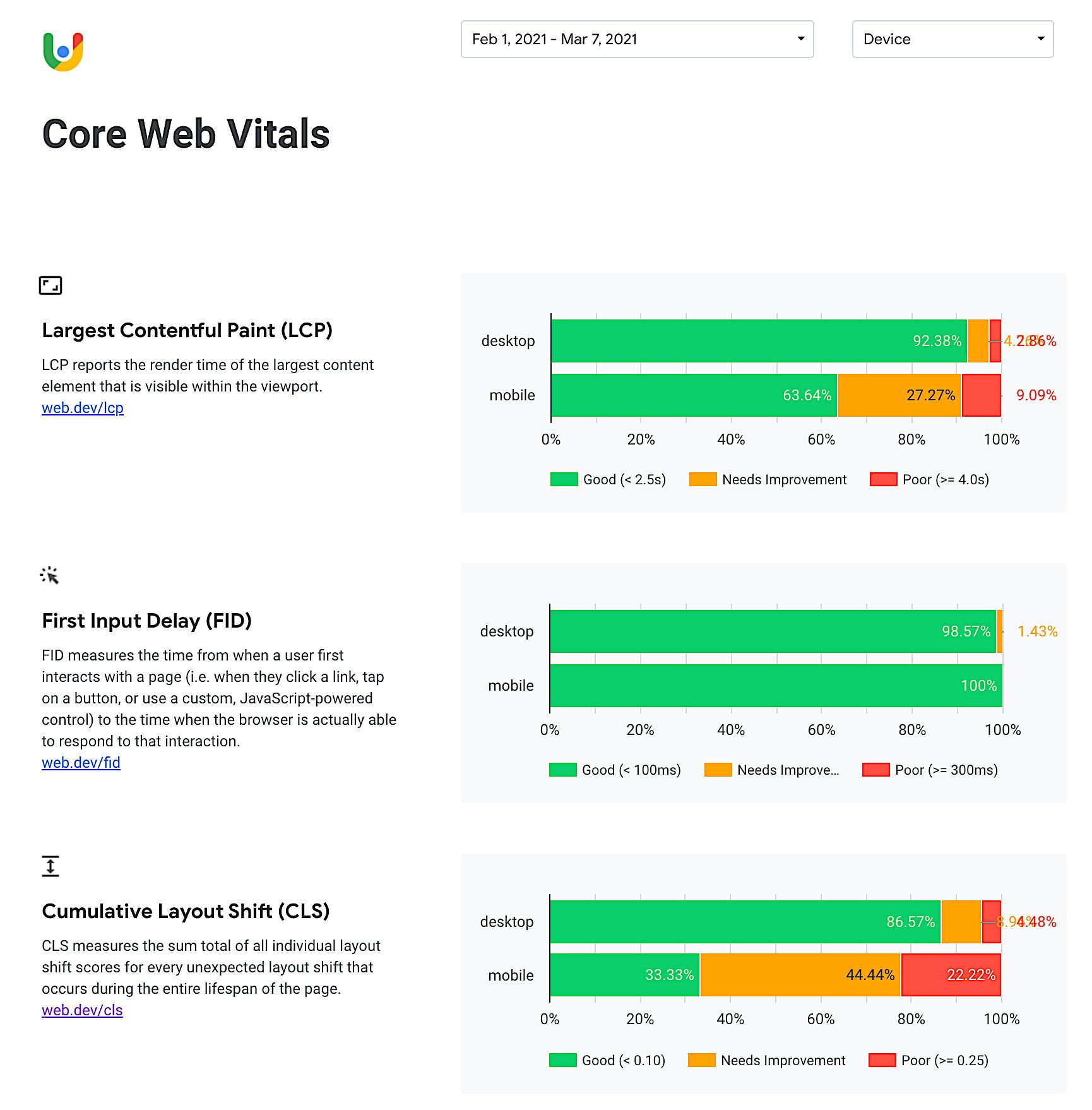
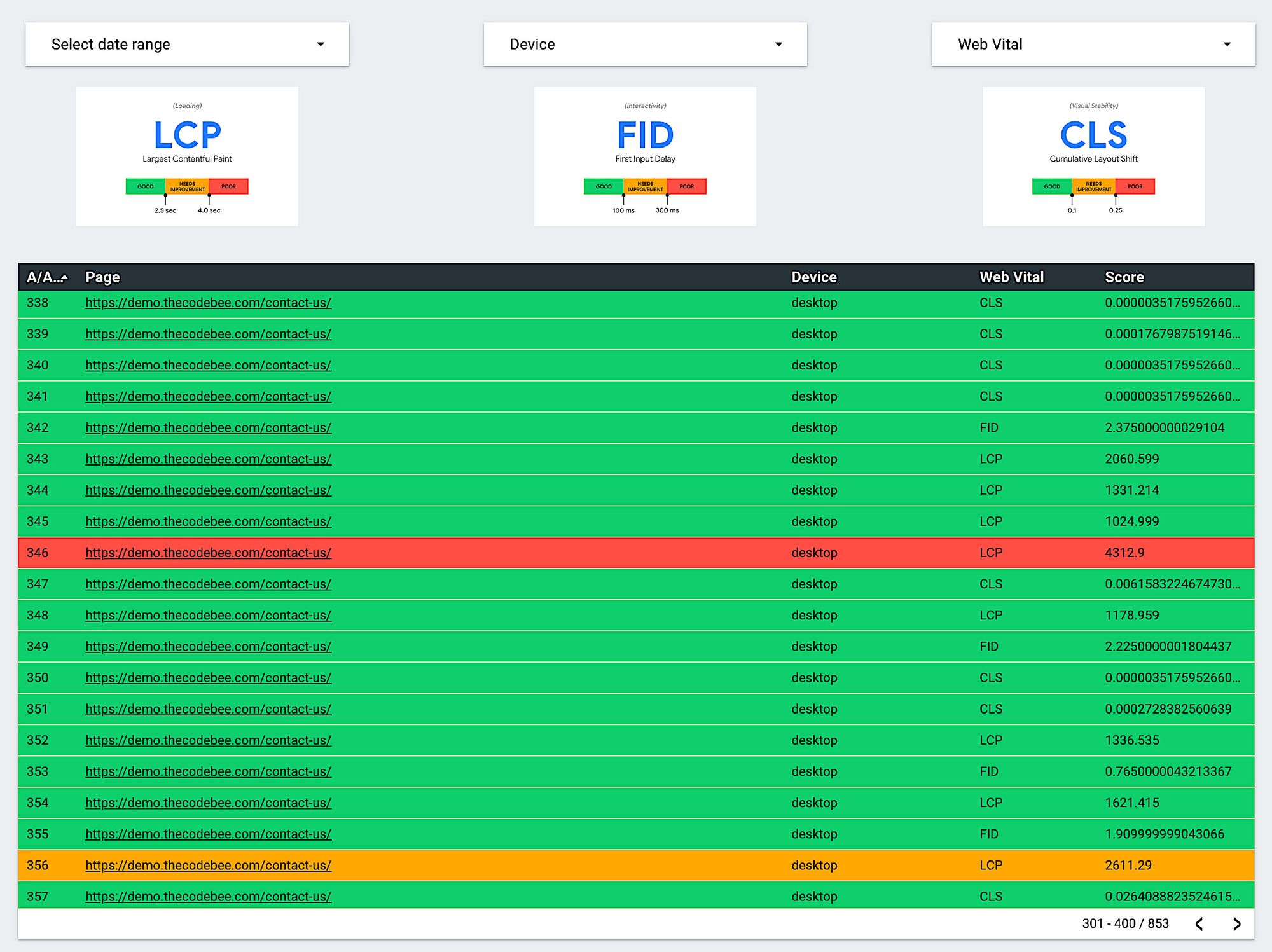
Στις επόμενες τρείς εικόνες βλέπετε πως εμφανίζονται τα δεδομένα των Core Web Vitals στο περιβάλλον Google BigQuery καθώς και δύο reports απο το Google Data Studio.

BigQuery preview (image)

Data Studio preview (image)

Data Studio preview (image)
Οι μετρήσεις των Core Web Vitals αφορούν ηλεκτρονικά καταστήματα και εταιρικές σελίδες, καλό είναι να τις παρακολουθείτε για να κάνετε βελτιώσεις στην ιστοσέλιδα σας αν χρειαστεί, όπως ανέφερα και στην αρχή του άρθρου πρόκειται για έναν απο τους παράγοντες κατάταξης στα αποτελέσματα της Google.
Αυτός ο οδηγός απευθύνεται σε χρήστες που έχουν κάποια εξοικείωση με το Google Analytics 4 και το Google Tag Manager ωστόσο τον έγραψα όσο πιο απλά γινόταν για να μπορεί και κάποιος με λίγο έως καθόλου εξοικείωση να τον ακολουθήσει, σύντομα θα γράψω και οδηγό για το πως θα πάρετε τα αποτελέσματα για τα Core Web Vitals όπως εμφανίζονται στις δύο τελευταίες εικόνες.
 Social Specialists
Social Specialists